If you do not have a Table of Contents on your blog post, you are missing out a lot in terms of Search Engine Optimization (SEO)! Thus, we are offering a free table of contents generator tool which will really help your page improve in terms of keyword performance/ranking, user experience, and hence, SEO.
Table of Contents
- Benefits of a Table of Contents on Your Blog Post
- Where to Use this Table of Contents Tool
- Other Cool Features of This Table of Contents Generator Tool
- How to Use this ToC Tool
- Need More Help with SEO?
- The Table of Contents Generator Tool:
Benefits of a Table of Contents on Your Blog Post
Improves Keyword Performance and SEO
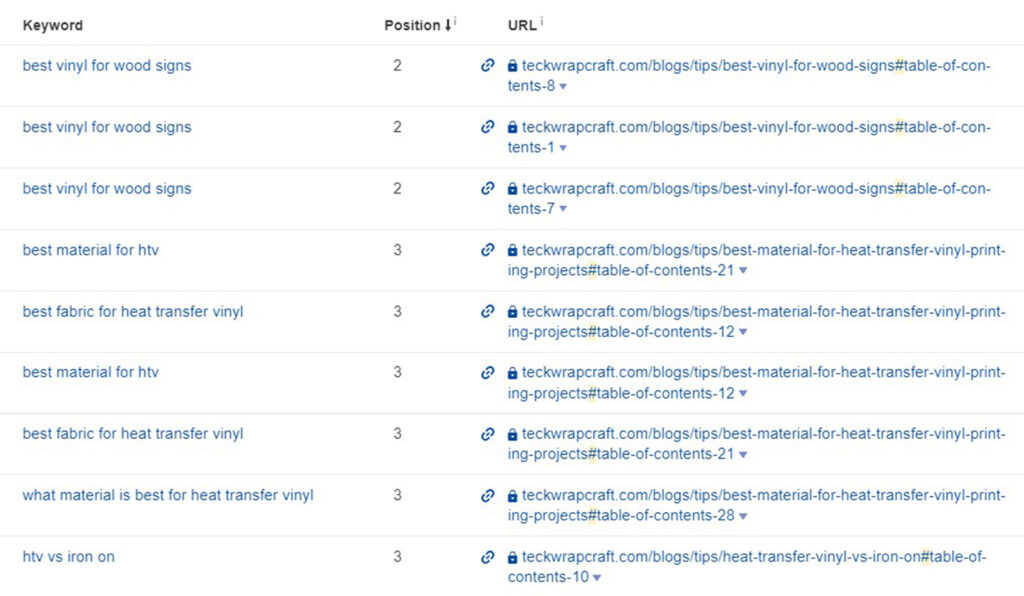
Search engines crawl the links in your table of contents and can index keywords from it, Take a look at the image below wherein the keywords on the left are all indexed and ranking on the first page of Google (#2 at that!) and coming from the URLs of the Table of Contents
Improves User Experience
When your blog post is long, it can get pretty frustrating for a reader to scroll through the long post to find what he or she needs. As a result, the reader might just leave your page, resulting in a “bounce” which again affects your webpage negatively as far as Google is concerned.
With a ToC, a reader can click on the link on it and it will take the reader straight to that section,
Allows You to Make an Internal Link to a Particular Section of Your Blog Post
Let us say you have another blog post B that is related to just a particular section of blog post A. Simply linking to blog post A is a BAD idea because the reader does not immediately see which part of blog post A that you are referring to.. So what is the better way?
Instead of just creating a link to the entire blog post A, just click on the particular section of its Table of Contents, copy the URL (it has a hashtag # in the URL) and use that as the exact internal link for blog post B.
Where to Use this Table of Contents Tool
WordPress
I know. WordPress has a lot of free ToC plugiins. Remember though, that the less plugins, the better. Too many unnecessary plugins can cause conflicts with each other. so this tool lets you have ToC without a plugin!
The conflict of plugins is likewise the main reason why, some developers disable “Add a New Plugin” feature. Now you can have a ToC without asking the developer to add a plugin for it.
Shopify
Unlike WordPress, a ToC is not readily/freely available in Shopify, you have to buy the app for it. Not to worry – this ToC tool is free!
Other Platforms with HTML
Any page that has both visual and HTML options can use this by simply following the directions below.
Other Cool Features of This Table of Contents Generator Tool
Aside from the benefits mentioned above, this tool allows you to customize the border color and thickness and the background color of your ToC. This makes your ToC match your theme.
How to Use this ToC Tool
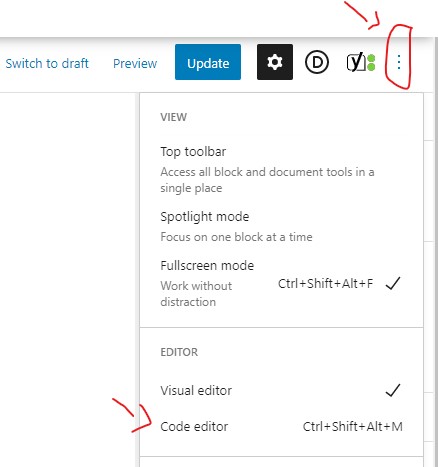
In WordPress, shift from the Visual editor to the Text or Code Editor, In Gutenberg, you can do this by clicking on the three dots on the upper right of your blog post’s backend.

Do a CTRL A then CTRL C to copy all of your blog post’s HTML, paste on the first block of this tool. Stylize the color of the border and the background )optional step), then click “Generate”. Copy the output, and paste back to the HTML section of your blog post. Then shift to the Visual or Code Editor – ta da! Table of Contents is ready to serve!
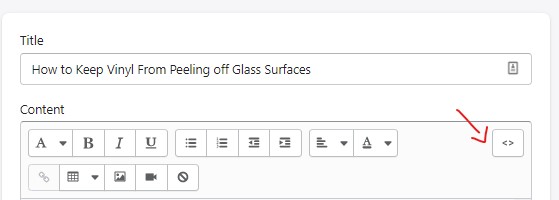
In Shopify, you can shift to the HTML by clicking on this part
Next, follow the same step as in WP, CTRL A then CTRL C,

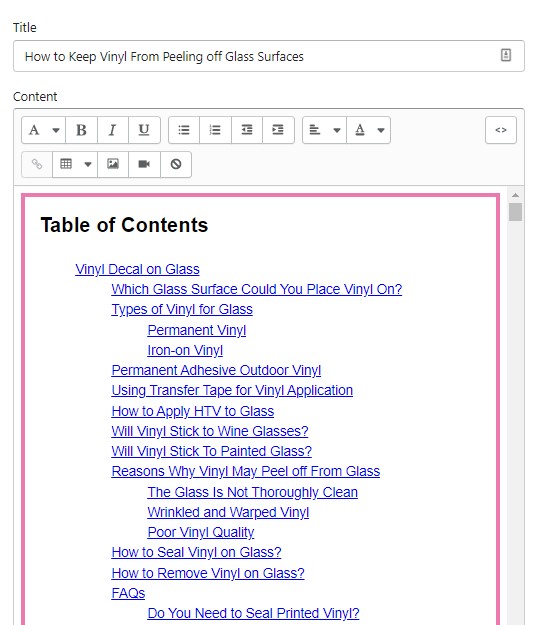
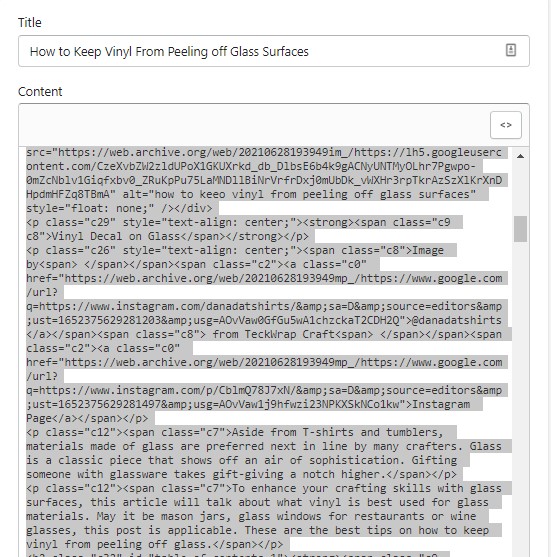
paste the HTML on the first box of the tool then click “Generate”. Then copy the entire output and paste to your blog post’s HTML Shift back by pressing the <> again. This is what you will see:
Awesome, right? You’re welcome 😀
Need More Help with SEO?
This tool is part of the success of our SEO clients. Check out our Shopify Case Studies and our portfolio too!